Wenn man Lösungen mit FileMaker Go auf iPad und iPhone entwickelt, wird man zwangsläufig mit der Fragestellung konfrontiert, wie man auf die wechselnde Bildschirmorientierung der Devices angemessen reagieren kann. Je nachdem, ob das Gerät im Hochformat oder Querformat gehalten wird, kann die für die Bildschirminhalte zur Verfügung stehende Auflösung variieren.
Dazu gibt es zunächst 2 Methoden, um die Formatierung von Objekten automatisch beim Orientierungswechsel anzupassen:
1. Im Layoutmodus mit der Objekt-Infopalette an den gewünschten Objekten die Verankerungspunkte rechts und unten aktivieren. Dadurch wird die Objektgröße von Feldern o.ä. automatisch an die zur Verfügung stehende Bildschirmgröße angepasst. Dies funktioniert auch beim Wechsel der Bildschirmausrichtung auf dem selben Layout auf den iOS-Devices.
2. Mit bedingter Formatierung und der Formel “Get ( WindowContentWidth ) > 480″ kann man z.B. die Textgröße für iPhone-Layouts automatisch anpassen, um die Lesbarkeit zu vergrößern.
Soweit so gut – was tut man nun aber, wenn man auch Inhalte abhängig von der Layoutausrichtung automatisch anpassen möchte?
Dazu werden in der beigefügten Demo-Datei 2 Techniken vorgestellt:
Über bedingte CSS-Formatierungen im WebViewer werden je nach Bildschirmorientierung automatisch selektive Inhalte angezeigt. Dazu wird Gebrauch von einem speziellen Selektor “orientation:” gemacht, welcher von den aktuellen WebKit-Versionen für diese Zwecke unterstützt wird.
Weiterführende Infos zu diesem Thema finden sich unter den folgenden Links:
Mit FileMaker-Bordmitteln lässt sich dieses Verhalten ebenfalls ausnutzen. Dazu dient die m.E. viel zu wenig beachtete Funktion “LiesLayoutobjektAttribut”. Wer einmal in der FileMaker-Hilfe die zugehörigen Erläuterungen liest, wird schnell das Potential dieser Funktion erkennen!
Mit Hilfe eines mit Ankerpunkten auf dem Layout platzierten Objekt sowie einer entsprechenden Formel lässt sich sehr einfach und direkt die Fenster- bzw. Bildschirmorientierung auf iPad/iPhone bestimmen. Dies funktioniert unter FileMaker Pro sogar “on the fly”, d.h. während man noch das Fenster mit dem Resize-Anfasser verändert, werden im FileMaker-Fenster bereits die geänderten Inhalte angezeigt.
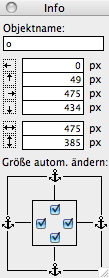
Schritt 1: Ein Objekt (z.B. einfach ein Rechteck) wird flächendeckend auf dem Layout platziert. Dann werden in der Info-Palette die folgenden Einstellungen für das Objekt gemacht:

Der Objektname muss vergeben werden (hier der Buchstabe “o”), damit die Formel in Schritt 2 anschließend auf das Objekt zugreifen kann.
Die Ankerpunkte werden für alle vier Seiten gesetzt, damit sich das Objekt automatisch an die Layout-/Fenstergröße anpasst.
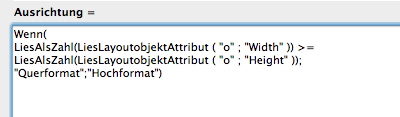
Schritt 2: Über eine Formel wird die Objektgröße – Breite und Höhe – abgefragt. Mit dem Vergleich Breite > Höhe wird entschieden, ob als Ergebnis Querformat oder Hochformat angezeigt werden soll:

Nun können anhand des berechneten Wertes weitere Aktionen erfolgen. In der Beispieldatei greift optional ein aktivierter OnTimer-Scripttrigger auf das Ergebnis zu und präsentiert nach jedem Orientierungswechsel des Layouts eine Meldung. Natürlich sind auch subtilere Aktionen denkbar, wie das Anpassen bedingter Formatierungen oder Verstecken/Anzeigen von Objekten auf dem Layout mittels Portaltrick o.ä.
Die beiden hier beschriebenen Verfahren können mit der beigefügten Demo-Datei ausprobiert werden – siehe nachfolgender Link:
LayoutOrientierung.fp7
Download der Demodatei (70 KBytes)
Tags: FileMaker, FileMaker Go, GUI, iPad, iPhone
