
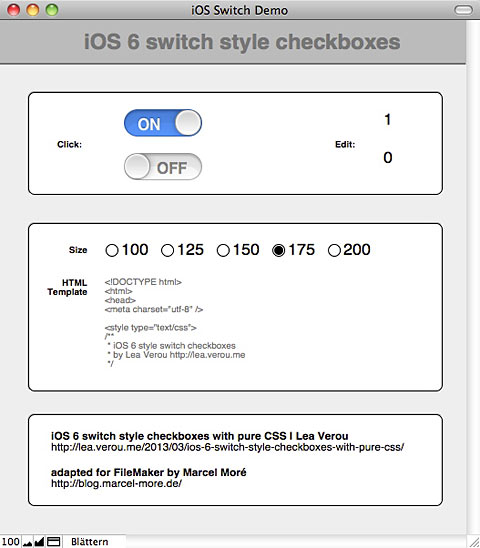
Die Demo-Datei zeigt Switch-Buttons im iOS Style.
Die Buttons lassen sich anklicken und ändern dann ihren visuellen Status. Gleichzeitig wird der Wert im zugehörigen Statusfeld geändert.
Das ganze funktioniert auch umgekehrt – wenn der Wert manuell eingetragen wird, wechselt der Switch seine Position.
Die Darstellung basiert auf WebViewer Objekten, die eine simple HTML-Checkbox mit etwas zusätzlichem CSS beinhalten. Je nachdem welcher Wert im Statusfeld steht, wird die Checkbox als angekreuzt dargestellt oder leer. Der CSS-Code verleiht der Checkbox dann das gewünschte Aussehen im iOS Style – siehe dazu nachfolgend verlinkter Blog-Eintrag von Lea Verou.
Weitere Infos zu den technischen Grundlage der Steuerung in FileMaker finden sich in der Demo-Datei (siehe Link).
Der CSS-Code setzt eine HTML5-kompatible Webengine voraus (daher nicht kompatibel mit älteren Windows-Versionen). Die Demo-Datei funktioniert jedoch problemlos unter OSX und iOS mit den FileMaker Pro Versionen 10,11 und 12; bzw. FileMaker GO 11 und 12.
Die Demo basiert auf einem CSS-Showcase von Lea Verou – siehe Link:
http://lea.verou.me/2013/03/ios-6-switch-style-checkboxes-with-pure-css/
Viel Spaß damit!
FileMaker-Datei zum Download (82 KBytes)
iOS Switch Demo.fp7
