Frage an alle ambitionierten FileMaker-Entwickler:
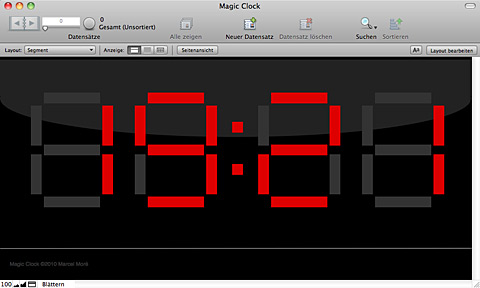
Ist es möglich, eine Digitaluhr in FileMaker zu realisieren, die so aussieht wie ein typischer Radiowecker?

OK, werden jetzt einige sagen – ist ja kein Problem…
Na gut, erhöhen wir den Schwierigkeitsgrad etwas:
Ist es möglich, eine funktionsfähige Digitaluhr in FileMaker zu realisieren, welche komplett ohne Datensätze, Felder, Scripte, CustomFunctions, Webviewer, Plugins, etc. auskommt?
Um die Antwort vorweg zu nehmen: Ja, es geht!
Die beigefügte Demo-Datei zeigt ein Konzept, welches eine Datenanzeige ohne Felder direkt auf dem FileMaker-Layout umsetzt. Der Trick dabei ist die Verwendung von sogenannten “Platzhaltervariablen”. Dieses sind Layoutobjekte, ähnlich wie die schon früher bekannten “Merge Fields”, mit denen sich Daten direkt auf dem Layout platzieren lassen. Das besondere daran, es handelt sich hierbei nicht um die Daten aus Datenbankfeldern, sondern um Daten aus globalen Variablen.
Nun lässt sich die Idee noch weiter treiben, in dem die Inhalte des Layout-Objekts überhaupt nicht mehr aus einer Variable kommen, sondern direkt in einer Berechnungsformel der bedingten Formatierung des jeweiligen Layoutobjekts erzeugt werden.
Zum einen basiert die gezeigte Demo darauf, dass in der Berechnungsformel direkt auf die Statusfunktion Hole(SystemUhrzeit) zugegriffen wird. Zum anderen sorgt die bedingte Formatierung der Elemente dafür, dass je nach geliefertem Wert das gesamte Objekt seine Hintergrundfarbe wechselt und damit eine Darstellung im Stil einer 7-Segment-Anzeige simuliert wird.
Die gesamte Logik zum Rendern der Ziffern und zur Zerlegung der Uhrzeit auf mehrere Stellen wird dabei komplett in den Formeln zur bedingten Formatierung abgewickelt. Dadurch kommt die Lösung ohne jegliche Datensätze, Felder oder Scripte aus!
OK, nicht ganz werden einige nach Betrachtung der Demo nun sagen – es sind ja doch 2 Scripte enthalten… das stimmt zwar, allerdings dienen diese einzig dazu, einen OnTimer-Script-Trigger zu installieren, welcher 1x pro Sekunde ausgeführt wird. Dieser OnTimer-Script macht dann nichts weiter, als den Bildschirm zu aktualisieren, damit die Uhr weiterläuft. Die Demo würde aber auch ohne die beiden Scripte beim Aufrufen des Layouts immer die aktuelle Uhrzeit anzeigen.
Ein weiterer Vorteil dieses Konzepts: Die gesamte Uhr-Darstellung lässt sich ohne weiteres einfach per Copy&Paste auf ein anderes Layout in einer anderen Datenbank-Datei kopieren und behält dabei Ihr volle Funktionsfähigkeit.
Natürlich ist die Frage berechtigt, warum man zu einer Datenbank greifen soll, um die Uhrzeit darzustellen. Das können andere Tools viel besser!
Hier geht auch nicht in erster Linie um die Uhrzeit, sondern um das Konzept, wie man ohne Datenfelder innerhalb von FileMaker dynamische Inhalte auf dem Layout darstellen kann. Die Idee lässt sich prinzipiell auch für andere Zwecke abwandeln. Viel Spaß damit!
Magic Clock.fp7 (96 KBytes)
Magic Clock.fmp12 (217 KBytes)
Download der Demodatein
Hinweis: Die Platzhaltervariablen wurden zwar erst mit Version 11 von FileMaker Pro eingeführt. Die Demo läuft jedoch auch mit Version 10 und natürlich auch mit FileMaker Go (Datei kann direkt mit dem o.g. Link in FM GO auf dem iPhone oder iPad geladen werden)
externer Link: Diskussions-Beitrag im FileMaker Magazin Forum
